Things we should have in order to work with Flutter and dart:
So first install these two guys from the link.
Something About the Cross Platform Mobile Development:
Cross Platform Mobile development refers to one common development platform which can be used for multiple mobile operating system like Android, iOS and Windows. There are number of technologies which support cross platform mobile development and to name a few are like Xamarin, CodeName One, Flutter & Dart, Apache Cordova etc.
I did one review about Xamarin technology because it's been while that I am using Xamarin for Android and iOS. You can read more about it, Here...
I did one review about Xamarin technology because it's been while that I am using Xamarin for Android and iOS. You can read more about it, Here...
Flutter & Dart
Flutter is Google’s portable UI toolkit for building beautiful, natively-compiled applications for mobile, web, and desktop from a single codebase.
Dart is the language which we use for cross platform mobile development with Flutter.
In this example we will go through with the Environment setup.
Installation and Setup
Install VS Code
VS Code is a light-weight editor with Flutter app execution and debug support.
VS Code, latest stable version
Install the Flutter and Dart plugins
- Start VS Code.
- Press Ctrl+Shift+x to go to Extensions and search for flutter.
- Click install and wait for the installation.
- Search for Dart and install the plugin
- You might need to restart VS Code, just to make sure that both of the extensions are installed.
Get the Flutter SDK:
- Download the following installation bundle to get the latest stable release of the Flutter SDK.
- Extract the zip file and place the contained flutter in the desired installation location for the Flutter SDK (for example, C:\src\flutter; do not install Flutter in a directory like C:\Program Files\ that requires elevated privileges).
- Locate the file flutter_console.bat inside the flutter directory. Start it by double-clicking.
- You are now ready to run Flutter commands in the Flutter Console!
In case you want to run it even on powershell command terminal or from anywhere, then you need to set the path in environment variable. Follow the below steps to do the same:
- From the Start search bar, type ‘env’ and select Edit environment variables for your account.
- Under User variables check if there is an entry called Path:
- If the entry does exist, append the full path to flutter\bin using ; as a separator from existing values.
- If the entry does not exist, create a new user variable named Path with the full path to flutter\bin as its value.
- Note that you have to close and reopen any existing console windows for these changes to take effect.
Android setup
- Download and install Android Studio.
- Start Android Studio, and go through the ‘Android Studio Setup Wizard’. This installs the latest Android SDK, Android SDK Platform-Tools, and Android SDK Build-Tools, which are required by Flutter when developing for Android.
Set up your Android device
To prepare to run and test your Flutter app on an Android device, you’ll need an Android device running Android 4.1 (API level 16) or higher.
- Enable Developer options and USB debugging on your device. Detailed instructions are available in the Android documentation.
- Windows-only: Install the Google USB Driver.
- Using a USB cable, plug your phone into your computer. If prompted on your device, authorize your computer to access your device.
- In the terminal, run the flutter devices command to verify that Flutter recognizes your connected Android device. By default, Flutter uses the version of the Android SDK where your adb tool is based. If you want Flutter to use a different installation of the Android SDK, you must set the ANDROID_HOME environment variable to that installation directory.
Set up the Android emulator
To prepare to run and test your Flutter app on the Android emulator, follow these steps:
- Enable VM acceleration on your machine.
- Launch Android Studio > Tools > Android > AVD Manager and select Create Virtual Device. (The Android submenu is only present when inside an Android project.)
- Choose a device definition and select Next.
- Select one or more system images for the Android versions you want to emulate, and select Next. An x86 or x86_64 image is recommended.
- Under Emulated Performance, select Hardware - GLES 2.0 to enable hardware acceleration.
- Verify the AVD configuration is correct, and select Finish.
For details on the above steps, see Managing AVDs.
- In Android Virtual Device Manager, click Run in the toolbar. The emulator starts up and displays the default canvas for your selected OS version and device.
Make Sure everything is up and running
As we have setup everything now it's time to make sure that everything is up and running. Please follow the below steps to make sure the same:
- Run your VS Code.
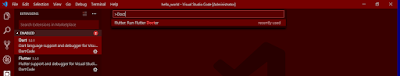
- Press Ctrl+Shift+p and write doctor command as soon as you write you will see the suggestion for Flutter:Run Flutter Doctor command. See below the screenshot:
- You should be able to run Doctor command without any issues.
Congratulations!!!!
Your setup is completed and you are now ready for develop some cool apps for cross platform.




Comments
Post a Comment